Styling your Hosted Fields
We provide you with default styles in Hosted Fields, but you can remove the default styles and add your own custom styles to match the look and feel of the merchant’s website.
Our styling options include the following:
- Default styles
- Custom styles
- fieldValidityChange event
Default styles
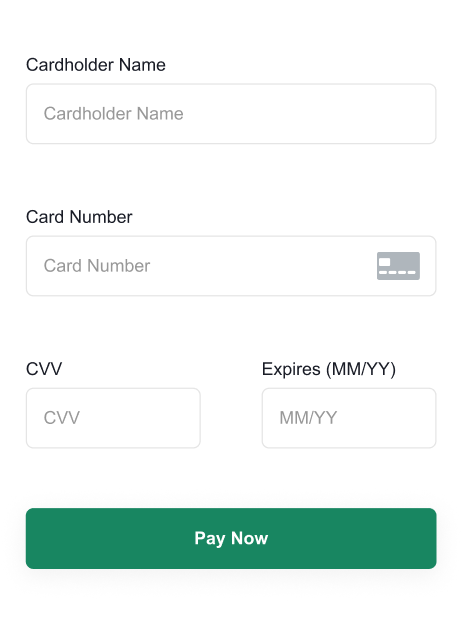
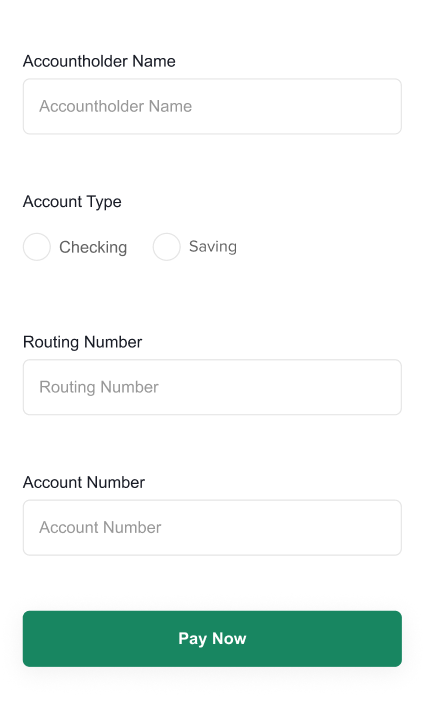
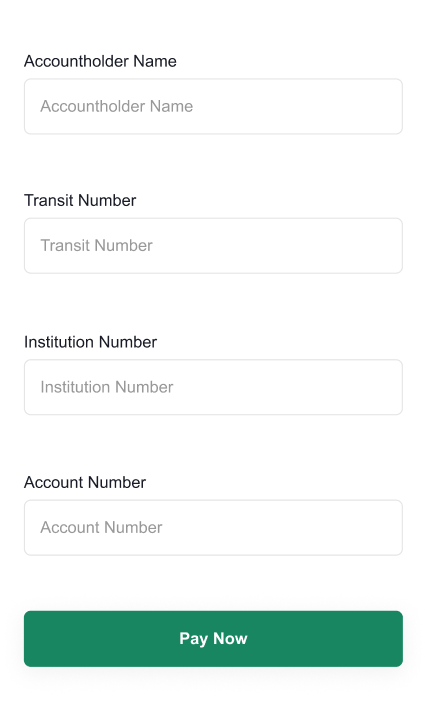
Our default styles render your form to look like the following:
Card form

ACH form

PAD form

Custom styles
To change the look and feel of the form, update your CSS, for example, the following code changes the color of the submit button on the form to red:
Remove the default styles
To remove the default styles, add a styles object to the config of the Hosted Fields JavaScript library with the following:
- A disableDefaultStyles parameter with a value of
true. - Your custom styles.
Default CSS
If you add custom styles to your CSS, we recommend that you copy our default CSS and make your changes to it.
Supported CSS elements
- animation
- align-items
- appearance
- background-color
- border-color
- border-radius
- border
- box-shadow
- box-sizing
- color
- content
- direction
- display
- flex-basis
- flex-direction
- float
- font-family
- font-size
- font-style
- font-weight
- font
- height
- justify-content
- letter-spacing
- line-height
- margin-bottom
- margin-left
- margin-right
- margin-top
- margin
- max-width
- min-height
- opacity
- outline
- padding-bottom
- padding-left
- padding-right
- padding-top
- padding
- text-align
- text-shadow
- transform-origin
- transform
- transition
- width
Supported HTML elements
- button[type=“submit”]::after
- button[type=“submit”]::before
- button[type=“submit”]:active
- button[type=“submit”]:after
- button[type=“submit”]:before
- button[type=“submit”]:checked
- button[type=“submit”]:disabled
- button[type=“submit”]:enabled
- button[type=“submit”]:focus
- button[type=“submit”]:hover
- button[type=“submit”]:indeterminate
- button[type=“submit”]:not(:checked)
- input[type=“radio”]:active
- input[type=“radio”]:checked::before
- input[type=“radio”]:checked
- input[type=“radio”]:disabled
- input[type=“radio”]:enabled
- input[type=“radio”]:focus
- input[type=“radio”]:hover
- input[type=“radio”]:indeterminate
- input[type=“radio”]:not(:checked)
- input[type=“submit”]::after
- input[type=“submit”]::before
- input[type=“submit”]:active
- input[type=“submit”]:after
- input[type=“submit”]:before
- input[type=“submit”]:checked
- input[type=“submit”]:disabled
- input[type=“submit”]:enabled
- input[type=“submit”]:focus
- input[type=“submit”]:hover
- input[type=“submit”]:indeterminate
- input[type=“submit”]:not(:checked)
- input[type=“text”]:active
- input[type=“text”]:checked
- input[type=“text”]:disabled
- input[type=“text”]:enabled
- input[type=“text”]:focus
- input[type=“text”]:hover
- input[type=“text”]:indeterminate
- input[type=“text”]:not(:checked)
- .button-text
- .invalid
- .loading .button-text
- .loading .loading-svg
- .loading-svg
- .spin
- .valid
- body
- button::after
- button::before
- button:active
- button:after
- button:before
- button:checked
- button:disabled
- button:enabled
- button:focus
- button:hover
- button:indeterminate
- button:not(:checked)
- button
- button[type=‘submit’]
- div:first-of-type
- div
- fieldset
- form
- input.invalid
- input.valid
- input
- input[type=‘radio’]::after
- input[type=‘radio’]::before
- input[type=‘radio’]:after
- input[type=‘radio’]:before
- input[type=‘radio’]
- input[type=‘submit’]
- input[type=‘text’]::after
- input[type=‘text’]::before
- input[type=‘text’]:after
- input[type=‘text’]:before
- input[type=‘text’]
- label
fieldValidityChange event
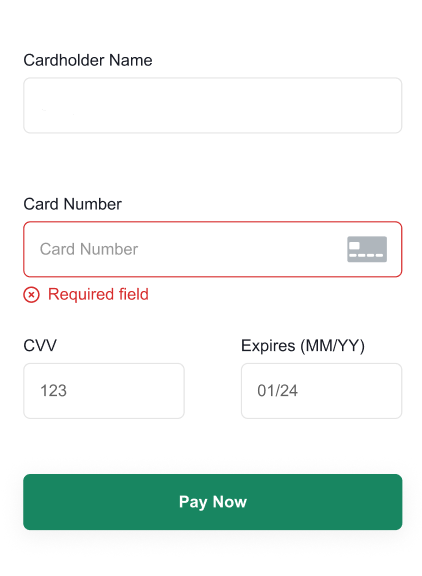
If a customer enters an incorrect value, our default styles apply a red border and text with more information about the error, for example:

To change the style when the customer enters a correct value or an incorrect value in the Hosted Fields, subscribe to the fieldValidityChange event and update your CSS with:
- A disableDefaultStyles parameter with a value of
true. - Your custom styles.
For example, to change the default red border to a blue border for incorrect information, include the following code in your CSS:
Subscribe to the event
To subscribe to the fieldValidityChange event, add an event listener to your form, for example:
Handle the response
If the customer enters a value and triggers the event, you receive a response that contains the name of the field that triggered the event and the validation error.
If the customer enters a letter in the card number field, the event returns the following:
Note: If you change the styles to highlight a valid entry, we return a value of undefined for the validationError field.